本文实现了人人商城总平台保存模版到系统模版,可以给多商户商家使用。


一共修改5个文件,请修改前备份
ewei_shopv2/plugin/diypage/core/web/page/diy.php
ewei_shopv2/plugin/diypage/core/web/page/sys.php
ewei_shopv2/plugin/diypage/template/web_v3/_template.html
ewei_shopv2/plugin/diypage/template/web_v3/page/post.html
ewei_shopv2/plugin/diypage/static/js/diy.min.js
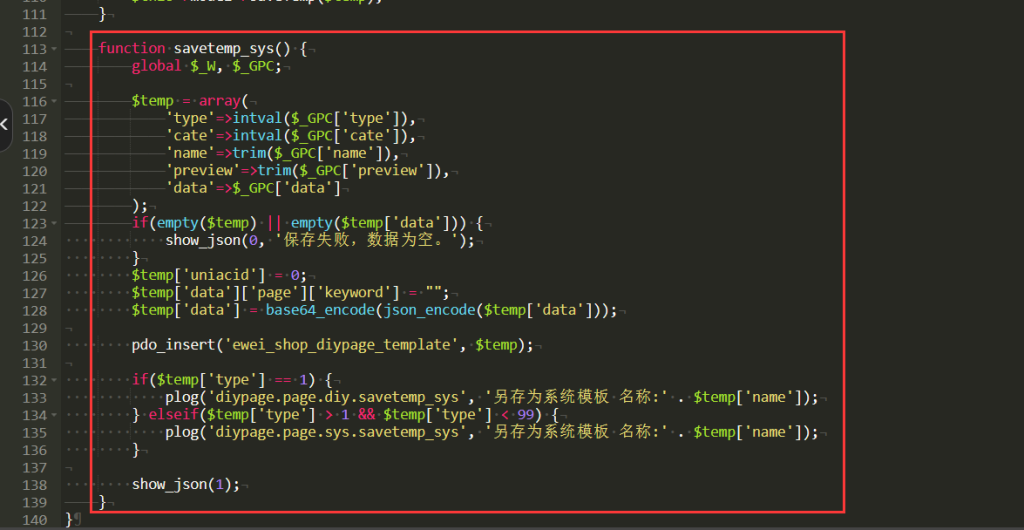
1.修改文件ewei_shopv2/plugin/diypage/core/web/page/diy.php,113行左右添加方法

function savetemp_sys() {
global $_W, $_GPC;
$temp = array(
'type'=>intval($_GPC['type']),
'cate'=>intval($_GPC['cate']),
'name'=>trim($_GPC['name']),
'preview'=>trim($_GPC['preview']),
'data'=>$_GPC['data']
);
if(empty($temp) || empty($temp['data'])) {
show_json(0, '保存失败,数据为空。');
}
$temp['uniacid'] = 0;
$temp['data']['page']['keyword'] = "";
$temp['data'] = base64_encode(json_encode($temp['data']));
pdo_insert('ewei_shop_diypage_template', $temp);
if($temp['type'] == 1) {
plog('diypage.page.diy.savetemp_sys', '另存为系统模板 名称:' . $temp['name']);
} elseif($temp['type'] > 1 && $temp['type'] < 99) {
plog('diypage.page.sys.savetemp_sys', '另存为系统模板 名称:' . $temp['name']);
}
show_json(1);
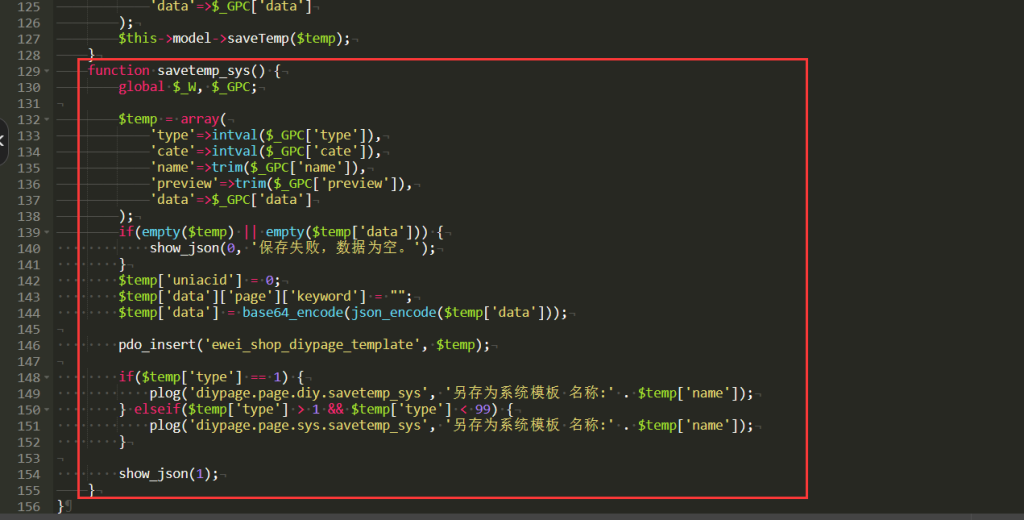
}2.修改文件ewei_shopv2/plugin/diypage/core/web/page/sys.php,129行左右,添加代码

function savetemp_sys() {
global $_W, $_GPC;
$temp = array(
'type'=>intval($_GPC['type']),
'cate'=>intval($_GPC['cate']),
'name'=>trim($_GPC['name']),
'preview'=>trim($_GPC['preview']),
'data'=>$_GPC['data']
);
if(empty($temp) || empty($temp['data'])) {
show_json(0, '保存失败,数据为空。');
}
$temp['uniacid'] = 0;
$temp['data']['page']['keyword'] = "";
$temp['data'] = base64_encode(json_encode($temp['data']));
pdo_insert('ewei_shop_diypage_template', $temp);
if($temp['type'] == 1) {
plog('diypage.page.diy.savetemp_sys', '另存为系统模板 名称:' . $temp['name']);
} elseif($temp['type'] > 1 && $temp['type'] < 99) {
plog('diypage.page.sys.savetemp_sys', '另存为系统模板 名称:' . $temp['name']);
}
show_json(1);
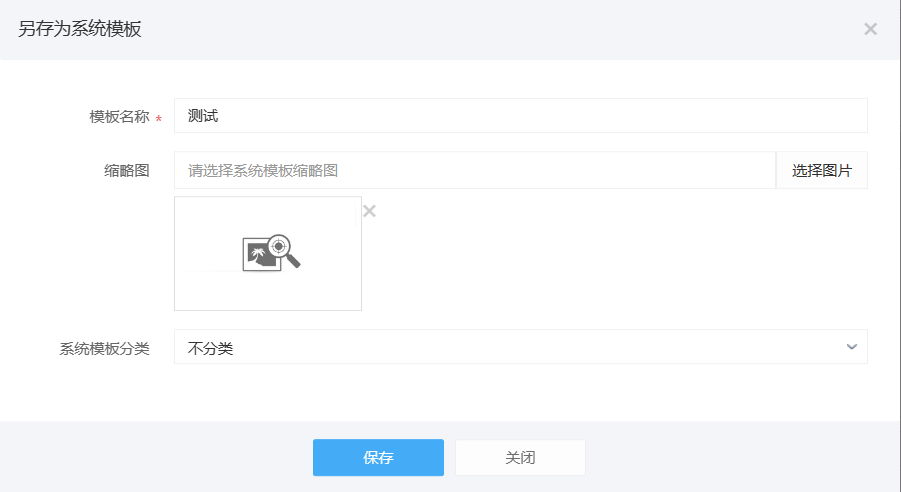
}3.修改文件ewei_shopv2/plugin/diypage/template/web_v3/_template.html,文件最后添加弹窗代码
<!-- 另存为系统模板 弹出层 -->
<div class="modal fade" id="saveTempModal_sys" aria-hidden="false">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button data-dismiss="modal" class="close" type="button">×</button>
<h4 class="modal-title">另存为系统模板</h4>
</div>
<div class="modal-body form-horizontal">
<div class="form-group">
<div class="col-sm-2 control-label must">模板名称</div>
<div class="col-sm-10">
<input class="form-control input-sm" placeholder="请输入系统模板名称" id="saveTempName_sys" value="未命名模板" aria-required="true" data-rule-required="true"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">缩略图</div>
<div class="col-sm-10">
<div class="input-group">
<input class="form-control input-sm" placeholder="请选择系统模板缩略图" value="" id="saveTempPreview_sys">
<span data-input="#saveTempPreview_sys" data-img="#tempimg_sys" data-toggle="selectImg" class="input-group-addon btn btn-default">选择图片</span>
</div>
<div class="input-group " style="margin-top:.5em;">
<img src="../addons/ewei_shopv2/static/images/nopic.jpg" onerror="this.src='../addons/ewei_shopv2/static/images/nopic.jpg';" class="img-responsive img-thumbnail" width="150" id="tempimg_sys">
<em class="close" style="position:absolute; top: 0px; right: -14px;" title="删除这张图片" onclick="$('#tempimg_sys').val('').trigger('change');$(this).prev().attr('src', '')">×</em>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">系统模板分类</div>
<div class="col-sm-10">
<select class="form-control input-sm" id="saveTempCate_sys">
{loop $category $item}
<option value="{$item['id']}">{$item['name']}</option>
{/loop}
<option value="0">不分类</option>
</select>
</div>
</div>
</div>
<div class="modal-footer">
<div class="btn btn-primary" id="saveTemp_sys">保存</div>
<button data-dismiss="modal" class="btn btn-default" type="button">关闭</button>
</div>
</div>
</div>
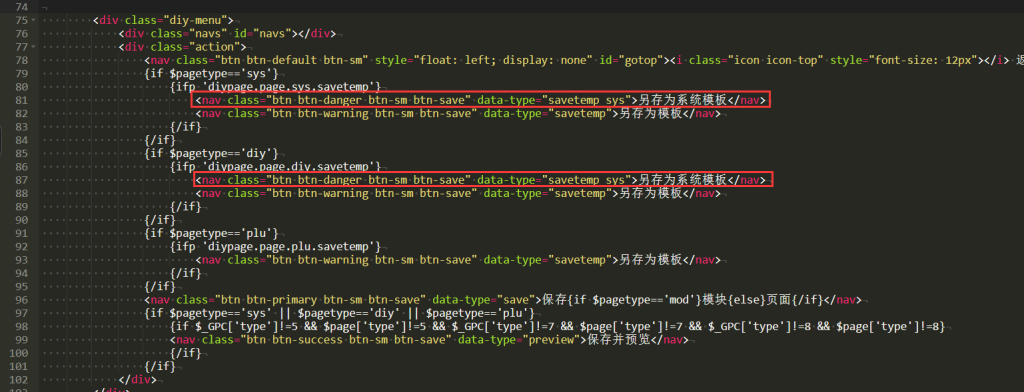
</div>4.修改文件ewei_shopv2/plugin/diypage/template/web_v3/page/post.html,在添加模版按钮前添加代码

<nav class="btn btn-danger btn-sm btn-save" data-type="savetemp_sys">另存为系统模板</nav>5.修改文件ewei_shopv2/plugin/diypage/static/js/diy.min.js,180行添加代码,注意上面的savetemp,要修改为==
至此,即可以添加保存到系统模版了。

 赣公网安备36010402000493
赣公网安备36010402000493
评论回复