首先这个教程是非常简单的,如果只有注册有对接短信的需要,那就可以往下看,如果要对接的比较完全,那也可以将就的往下看,非常简单的教程,弊端很大,因为验证码是存在cookie里的所以高手勿喷。可以的话就把cookieMD5加密就好了,这里我不多说。
首先把做好的api接口文档传到根目录下。目录为../sms/alidayu/
主要的接口文件是api.php
"0", "contect"=>"请填写正确的手机号!"));
return;
}
//输入验证码
$c = new TopClient;
$c ->appkey = 'appkey' ;
$c ->secretKey = 'secretKey' ;
$req = new AlibabaAliqinFcSmsNumSendRequest;
$req ->setExtend( "" );
$req ->setSmsType( "normal" );
$req ->setSmsFreeSignName( "签名" );
$req ->setSmsParam( "{code:'$code',product:'商城名'}" );
$req ->setRecNum( "$mobile" );
$req ->setSmsTemplateCode( "SMS_71185915" );
$resp = $c ->execute( $req );
$resp = (array) $resp;
if (empty($resp) || !empty($resp['code'])) {
echo json_encode(array("status" => 0, "contect" => "短信发送失败,请重试!(" . $resp['sub_msg'] . "/code: " . $resp['code'] . "/sub_code: " . $resp['sub_code'] . ")"));
return;
}
echo json_encode(array("status" => 1 ,"contect" => "短信发送成功,请查收!"));
?>
先配置好此文件,只要把appkey、secretKey、签名填写配置就好了,模版不用管,因为使用的是申请阿里大于自带的默认模版。
接下来修改ECSHOP的模版文件../themes/模版/user_passport.dwt。因为是存在cookie里的,所以在引入jquery后面再引入jquery.cookie.js,可以的话再引入和MD5加密下,这里不多说。
然后下面的代码填如注册字段地方,比方说密码后面或邮箱前面都可以,具体位置可以调整
手机号
手机验证码
保存上传后看看效果,有问题的话就调整下前端样式,没问题继续该编写对接短信接口。
写入js
$(function() {
$('#zphone').click(function() {
var mobile = $('#mobile_phone').val(),
datas = {},
obj = $('#zphone');
var arr = ['0','1','2','3','4','5','6','7','8','9'];
var code = '';
for(var i = 0 ; i < 5 ; i ++ )
code += ''+arr[Math.floor(Math.random() * arr.length)];
$.cookie('code', code);
if(!obj.hasClass('x-readonly')) {
if(!(/^1[34578]\d{9}$/.test(mobile))) {
$('#mobile_phone_notice').html("手机号码有误,请新重填写。");
}else {
datas.mobile = mobile;
datas.code = code;
obj.addClass('x-readonly');
xCountDown();
$.ajax({
type: 'POST',
url: "/sms/alidayu/api.php",
data: datas,
dataType: 'json',
success: function(data) {
if(data.status == 2) {
$('#mobile_phone_notice').html('该手机号今天获取验证码的次数已达最大。');
} else if(data.status == 0) {
$('#mobile_phone_notice').html('验证码发送失败,请确认该手机号是否有效。');
} else {
$('#mobile_code_notice').html('验证码发送成功!');
}
},
});
}
}
});
function xCountDown() {
var count = 60;
var obj = $('#zphone');
obj.html(count + ' s');
var time = setInterval(function() {
count--;
if(count < 0) {
obj.removeClass('x-readonly').html('获取手机验证码');
clearInterval(time);
} else {
obj.html(count + ' s');
}
}, 1000);
}
});
这里的是随机生成了5位数字,想生成几位看循环次数,想增加英文字母,就把字母写入数组中,自己可以自由发挥下。代码通过ajax获取短信接口,格式为json,然后解析json状态。保存上传,看看能不能收到验证码。
别急还有,提交过程验证输入的验证码。打开提交验证的js。路径:../js/user.js。找到register()方法,在最后弹出提示的前面加入代码。
if ($.cookie('code') != $('#mobile_code').val()){
msg += '验证码错误,请重试!\n';
}

保存上传。刷新测试有没有效果。可以的话那就验证也OK了。
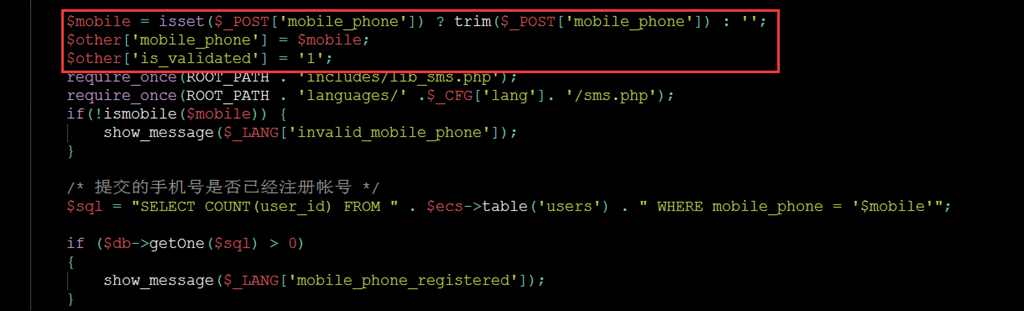
最后一步,保存刚才提交的mobile到user数据表中。打开根目录下的user.php,找到注册会员数据的方法act_register,将以下几行代码插入到原有的验证手机号的代码前。
$mobile = isset($_POST['mobile_phone']) ? trim($_POST['mobile_phone']) : '';
$other['mobile_phone'] = $mobile;
$other['is_validated'] = '1';

继续保存上传,做一次完整的测试。至此,大于短信对接注册就全部好了。
这里只是一个很简单的教程,没有用到数据库,也只是对接了注册,找回密码这些都没有对接,不过可以参考借鉴下。勿喷
 保存上传。刷新测试有没有效果。可以的话那就验证也OK了。
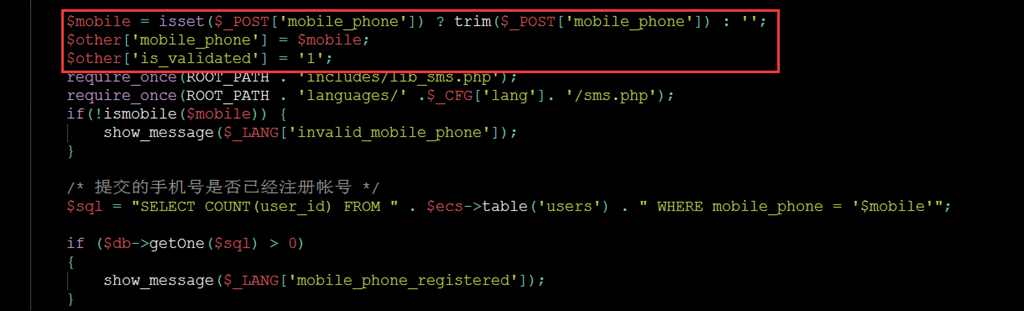
最后一步,保存刚才提交的mobile到user数据表中。打开根目录下的user.php,找到注册会员数据的方法act_register,将以下几行代码插入到原有的验证手机号的代码前。
保存上传。刷新测试有没有效果。可以的话那就验证也OK了。
最后一步,保存刚才提交的mobile到user数据表中。打开根目录下的user.php,找到注册会员数据的方法act_register,将以下几行代码插入到原有的验证手机号的代码前。
 继续保存上传,做一次完整的测试。至此,大于短信对接注册就全部好了。
这里只是一个很简单的教程,没有用到数据库,也只是对接了注册,找回密码这些都没有对接,不过可以参考借鉴下。勿喷
继续保存上传,做一次完整的测试。至此,大于短信对接注册就全部好了。
这里只是一个很简单的教程,没有用到数据库,也只是对接了注册,找回密码这些都没有对接,不过可以参考借鉴下。勿喷

 赣公网安备36010402000493
赣公网安备36010402000493
评论回复