二维码应用已经渗透到我们的生活工作当中,您只需要用手机对着二维码“扫一扫”即可获得所对应的信息,方便我们了解商家、购物、观影等等。那么如何生成二维码呢?作为网站开发人员,有必要了解一下,本文将介绍一款基于jquery的二维码生成插件qrcode,在页面中调用该插件就能生成对应的二维码。
一、qrcode介绍
qrcode其实是通过使用jQuery实现图形渲染,画图,支持canvas(HTML5)和table两种方式,您可以到https://github.com/jeromeetienne/jquery-qrcode获取最新的代码。
使用canvas方式渲染性能还是非常不错的,但是如果用table方式,性能不太理想,特别是IE9以下的浏览器,所以需要自行优化一下渲染table的方式,这里就不细述了。
二、使用方法
1、引入插件
首先在页面中加入jquery库文件和qrcode插件。
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.qrcode.min.js"></script>
2、创建显示div
在页面中需要显示二维码的地方加入以下代码:
<div id="code"></div>
3、调用qrcode插件。
qrcode支持canvas和table两种方式进行图片渲染,默认使用canvas方式,效率最高,当然要浏览器支持html5。直接调用如下:
$('#code').qrcode("http://www.helloweba.com"); //任意字符串
您也可以通过以下方式调用:
$("#code").qrcode({
render: "table", //table方式
width: 200, //宽度
height:200, //高度
text: "www.helloweba.com" //任意内容
});
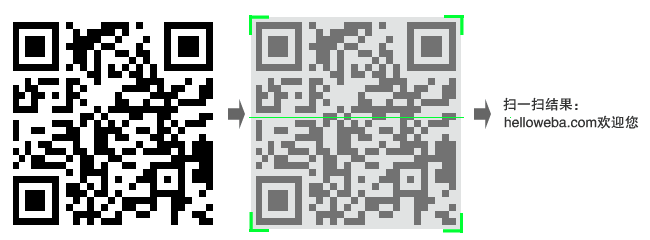
这样就可以在页面中直接生成一个二维码,你可以用手机“扫一扫”功能读取二维码信息。
三、参数配置
插件默认的参数如下,你可以根据你的需要去设置这些参数。
{ // render method: `'canvas'`, `'image'` or `'div'` render: 'canvas', // version range somewhere in 1 .. 40 minVersion: 1, maxVersion: 40, // error correction level: `'L'`, `'M'`, `'Q'` or `'H'` ecLevel: 'L', // offset in pixel if drawn onto existing canvas left: 0, top: 0, // size in pixel size: 200, // code color or image element fill: '#000', // background color or image element, `null` for transparent background background: null, // content text: 'no text', // corner radius relative to module width: 0.0 .. 0.5 radius: 0, // quiet zone in modules quiet: 0, // modes // 0: normal // 1: label strip // 2: label box // 3: image strip // 4: image box mode: 0, mSize: 0.1, mPosX: 0.5, mPosY: 0.5, label: 'no label', fontname: 'sans', fontcolor: '#000', image: null
}
四、解决无法识别中文
其实上面的js有一个小小的缺点,就是默认不支持中文。这跟js的机制有关系,jquery-qrcode这个库是采用 charCodeAt() 这个方式进行编码转换的,而这个方法默认会获取它的 Unicode 编码,一般的解码器都是采用UTF-8, ISO-8859-1等方式,英文是没有问题,如果是中文,一般情况下Unicode是UTF-16实现,长度2位,而UTF-8编码是3位,这样二维码的编解码就不匹配了。
解决方式当然是,在二维码编码前把字符串转换成UTF-8,具体代码如下:
function utf16to8(str) { var out, i, len, c; out = ""; len = str.length; for(i = 0; i < len; i++) { c = str.charCodeAt(i); if ((c >= 0x0001) && (c <= 0x007F)) { out += str.charAt(i); } else if (c > 0x07FF) { out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F)); out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F)); out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F)); } else { out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F)); out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F)); } } return out; }


 赣公网安备36010402000493
赣公网安备36010402000493
评论回复